When it comes to creating visually captivating content, mastering the software alone is not enough. Understanding and applying composition fundamentals can make a significant difference. In this post, we will explore three essential tips that will help you elevate the quality of your videos, video loops, photos, and more.
Embrace Dynamic Symmetry for Engaging Visuals
Symmetry is often associated with equally distributing elements around the center, creating a mirror-like balance. While this type of symmetry can convey a sense of harmony, it can sometimes result in visually predictable and uninteresting content. Enter dynamic symmetry - an approach that embraces asymmetric balance to create captivating visuals.

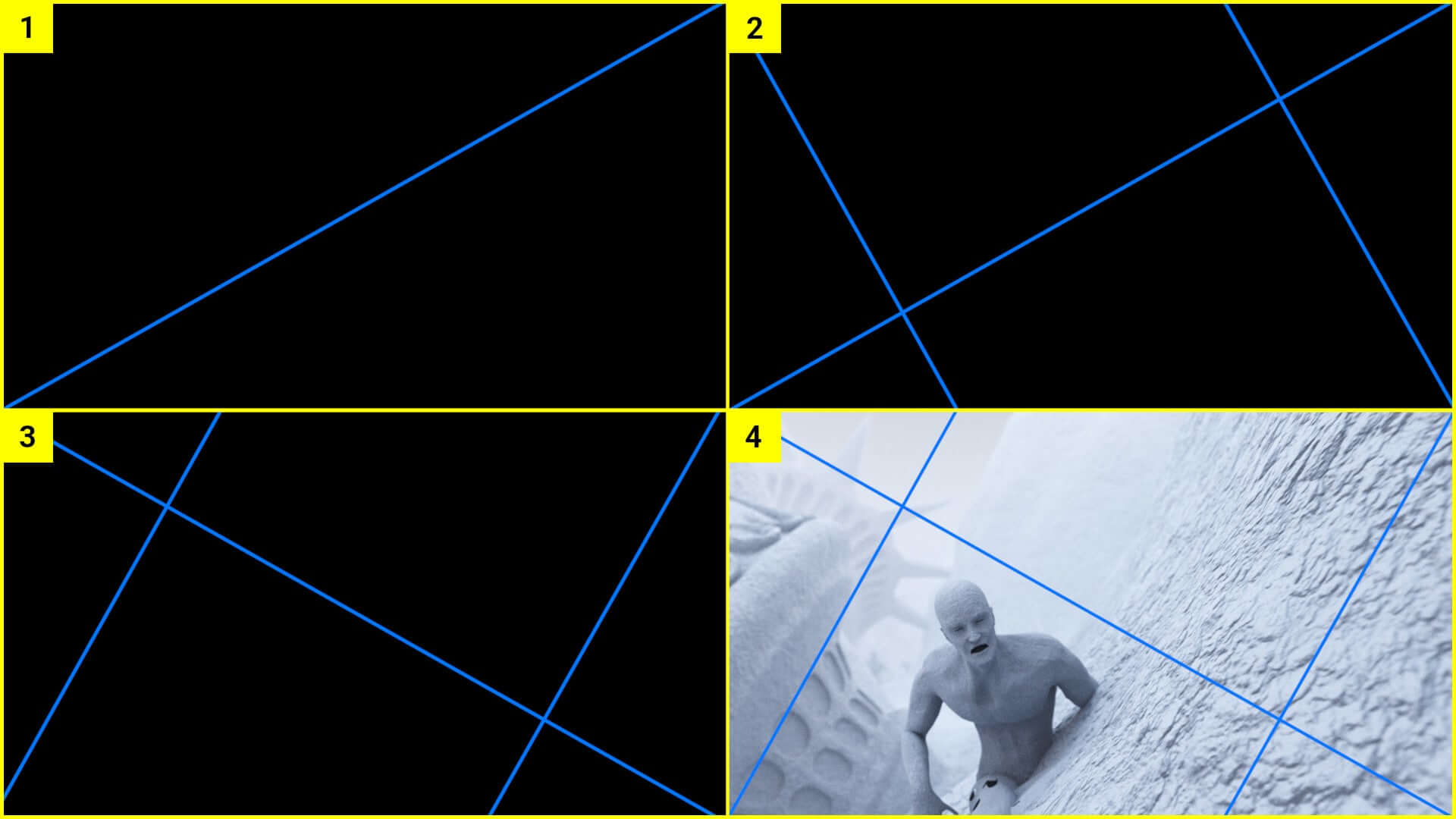
To achieve dynamic symmetry in your compositions, follow these steps:
- Divide your canvas into two triangles by drawing a diagonal line.
- Draw two additional diagonal lines perpendicular to the main diagonal.
- Experiment with flipping the grid vertically or overlapping both grids.
- Place your objects within the triangles to create visually engaging content.
As shown in the image below:

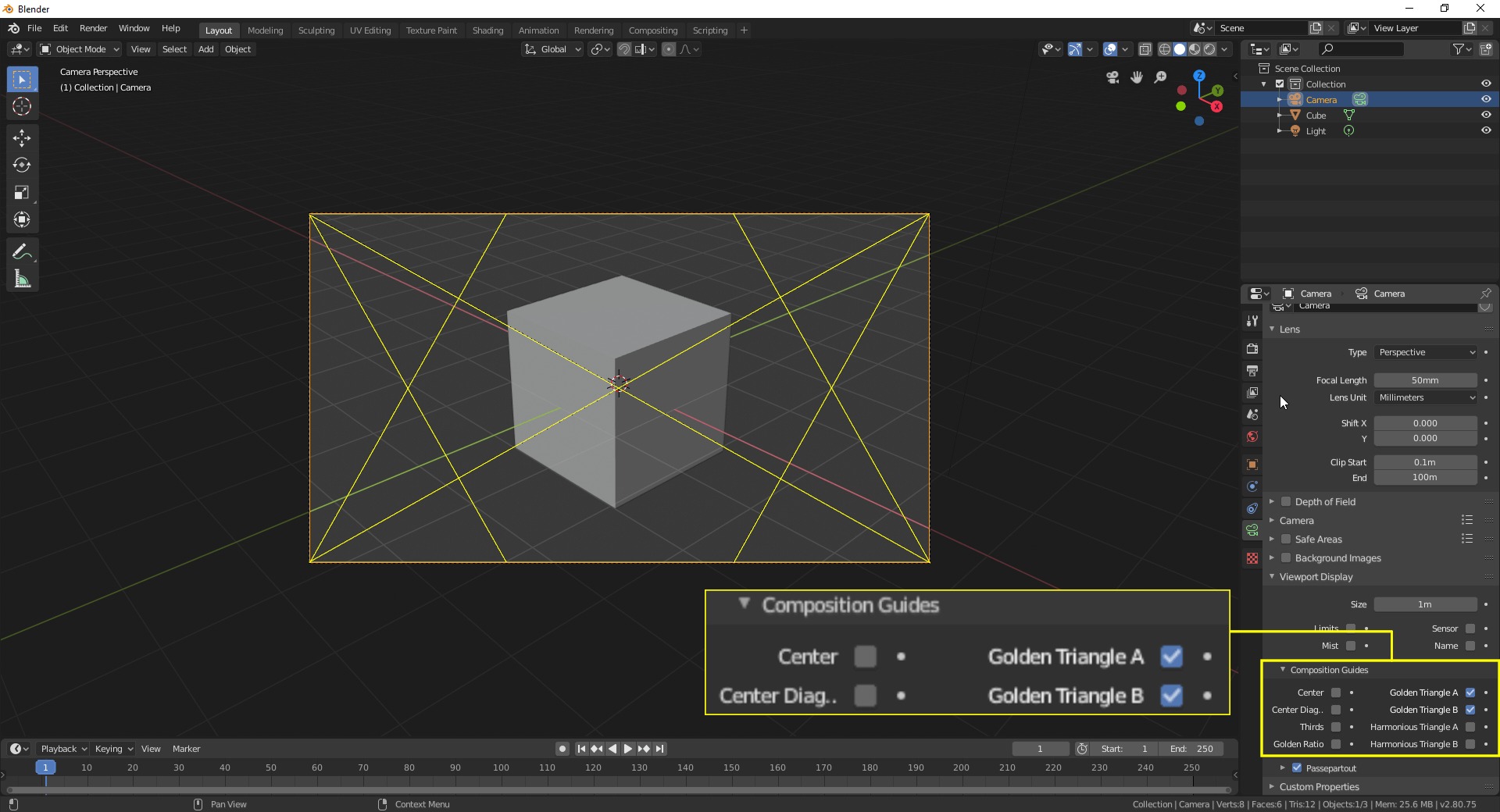
You can find tools that facilitate dynamic symmetry in various software applications. For example, Blender, an award-winning, open-source 3D software, offers composition guides like Golden Triangle A and Golden Triangle B, enabling you to create visually compelling compositions effortlessly.

Harness the Power of Color Harmony
Colors have the ability to evoke emotions and convey meaning. By understanding and leveraging color harmonies, you can enhance the visual impact of your content. Consider the following color combinations and their associated meanings:
- Blue + Orange: Creativity
- Brown + Green: Ecology
- Yellow + Black: Danger
- Red + Black: Aggressiveness
- Blue + Dark Gray: Technology
- Fuchsia + Black: Eroticism
- Blue + White: Confidence
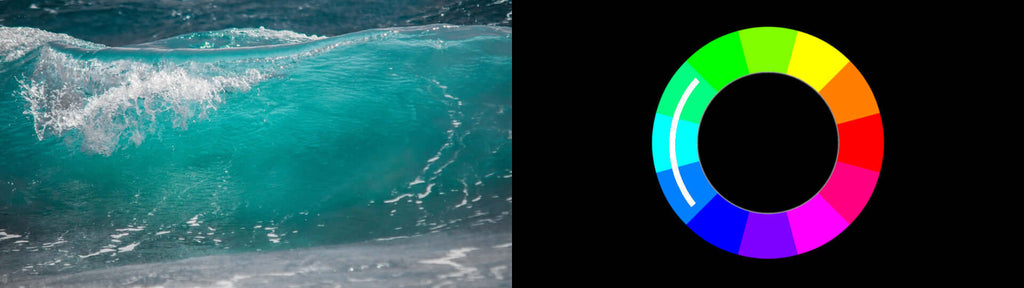
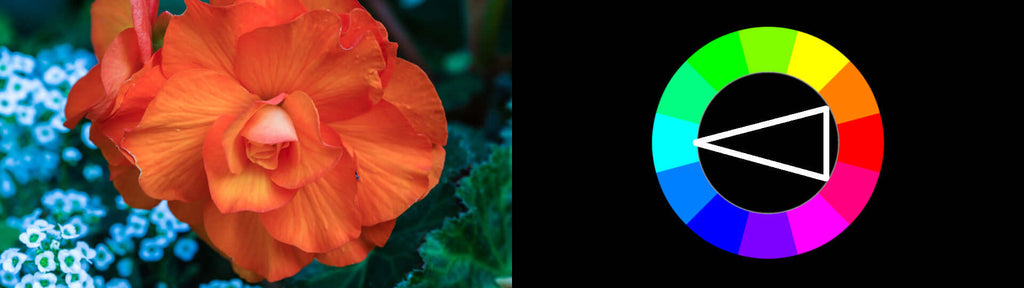
Analogous Color Harmony
Choose colors that are adjacent to each other on the color wheel to create a harmonious and cohesive visual composition.

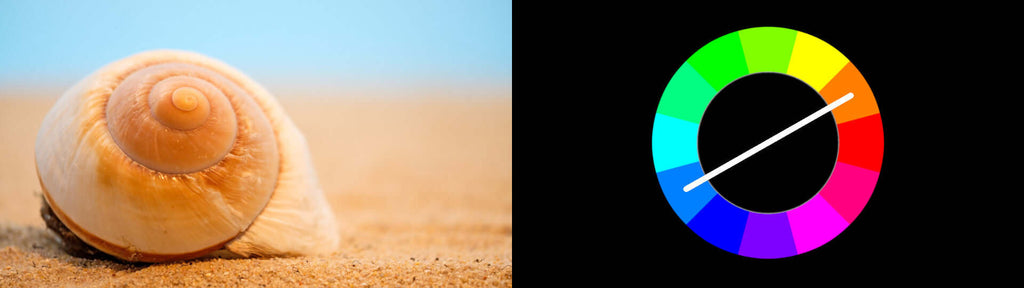
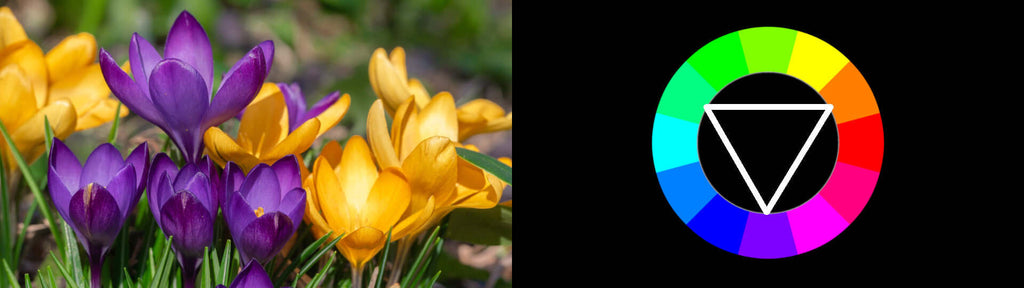
Complementary Color Harmony
Combine colors that are opposite each other on the color wheel to create a visually striking contrast.

Triadic Color Harmony
Select three colors that form an equilateral triangle on the color wheel for a balanced and vibrant composition.

Split Complementary Color Harmony
Choose a base color and combine it with the adjacent colors to its complementary color on the color wheel. This creates a visually pleasing composition with a subtle contrast.

By understanding and applying these color harmonies, you can effectively communicate emotions and messages through your visual content.
Design Tips for Enhanced Visual Impact
In addition to dynamic symmetry and color harmony, consider the following design tips to further enhance the impact of your visuals:
Contrast
Utilize contrast to highlight key elements in your composition. Contrast can be achieved through variations in color, size, and movement. Experiment with different contrast techniques to create visually compelling and attention-grabbing visuals.

Consistency
Maintain consistency in your compositions, especially when working with video footage and video loops. Consistency in color schemes, font pairings, graphic styles, animation styles, and concepts creates a cohesive and polished look, enhancing the overall visual experience.
Margins
Pay attention to the margins around your central subject. Leaving space between elements and the canvas margins directs the viewer's attention to the focal point of your composition. Use margins strategically to provide visual breathing room and draw attention to the most important elements.

By implementing these composition tips, you can elevate the quality of your photo and video visuals, creating captivating and visually compelling content that resonates with your audience.
Remember, mastering composition fundamentals takes practice and experimentation. Continuously explore and refine your skills to enhance your visual storytelling capabilities.
0 comments